What is an HTML form? In my tests, major browsers support this except IE (IE11). Form nesting limitation was a big obstacle for HTML UI design. Is it valid to have a html form.

How to create a simple HTML contact form Form created using HTML. It can only contain alphanumeric characters a-z A-Z 0-and some special characters like - _ … but no space. Email, and Message ). Web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user interface.
An HTML form on a web page is nothing more than a convenient user-friendly way to configure an HTTP request to send data to a server. This enables the user to provide information to be delivered in the HTTP request. So clearly, it can be done. Just an HTML form like any other.
Each time you want to create an HTML form, you must start it by using this element, nesting all the contents inside. Attempting to put one there will tend to cause the browser to move the form to it appears after the table (while leaving its contents — table rows, table cells, inputs, etc — behind). You can have an entire table inside a form.

URL where you want to process your form. Contact Form Contact Form has a bold design with bright colors and beautiful vector illustrations. This element specifies the communication endpoint the data entered into the form should be submitted to, and the method of submitting the data, GET or POST.
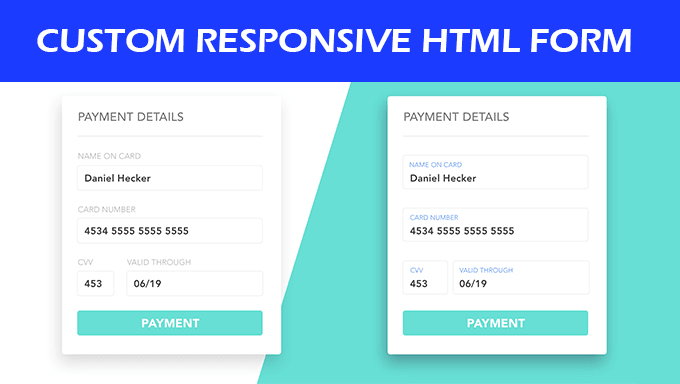
Web forms are made possible by the integration of multiple technologies: HTML to create the form fields and labels and accept user input. CSS to style the presentation of the form.
JavaScript to validate form input and provide Ajax -enabled interactions. Server-side languages such as PHP to process. This attribute specifies the forms an input element belongs to.
If the form attribute doesn’t exist, the input matches the closest form element that contains it. Form submit buttons usually send the form data to the script that was specified in the action. Images and image buttons. An image form button.
Today you will learn to create Switchable form field for switchingand. There is only a section with two forms, on the top you can see navigation for switch between the forms. Basic HTML contact form generator. Tick what to add to your form and get the code clicking the big button.
The reset form button. Every form must be enclosed within a FORM element. How standard HTML forms work.
HTML forms were invented and mostly standardized before the advent of asynchronous Javascript and complex web applications. A form can contain textfields, checkboxes, radio-buttons and more. Forms are used to pass user-data to a specified URL.
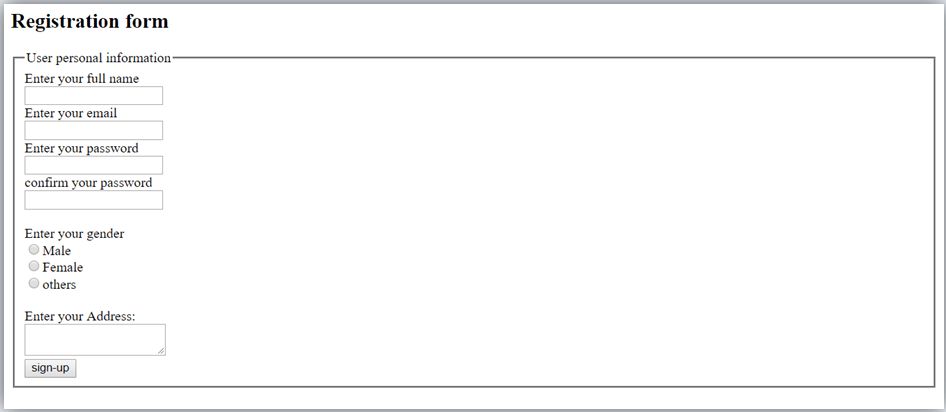
HTML Form is a document which stores information of a user on a web server using interactive controls. Add form controls to paragraph: 4. A login form with submit button: 6. Wrap form controls in a DIV and set style to float left and padding: 9. Use DIV to wrap form control: 8. Use table to layout form controls: 10.

Submit form Onclick using JavaScript, we will explain you different ways to submit a form using i class, name and tag of form with the help of submit() function. Provide labels to identify all form controls, including text fields, checkboxes, radio buttons, and drop-down menus. Labels need to describe the purpose of the form control.
This section of the tutorial describes how to provide labels that are properly associated with form controls. When you login into a website or into your mail box, you are interacting with a form. A form is an HTML tag that contains graphical user interface items such as input box, check boxes radio buttons etc.
GUI items are defined using form elements such as input.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.